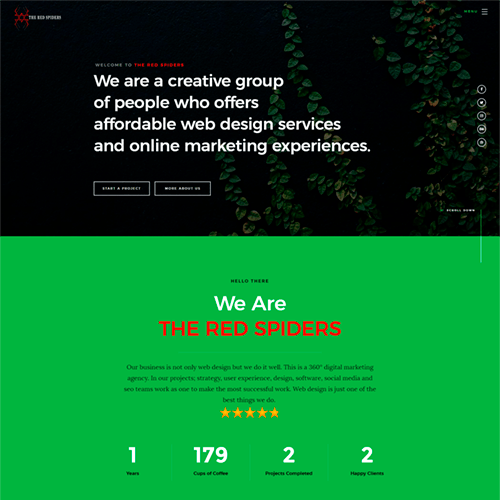
What is the “The Red Spiders” project about?
The Red Spiders project is a solo project that I’ve done on my own. As a company, The Red Spiders is a branch of Design Media Center and does everything related to web design /development and online marketing. It is a single page layout project so all the pages marked as “#pageName” instead “pageName.html” and the menu items work on a single page by sliding effect instead jumping to another web page.

Starting The Red Spiders project:
As a solo designer, I had all the responsibilities assigned to me by me. Great because I like building HTML sites more. I will explain the design process step by step.
- First of all, I used a premade template to create the wireframe.
- I used Adobe Dreamweaver to do my coding. I like it because once you open index page, it will open side windows for connected CSS and JS files.
- Once I created the end product in my mind, I start collecting and writing the content to reach that point.
- Unless it is a single page website, it was going to have lots of content at a one-time load. So I edited images for the web.
Editing a single page website might be a faster solution but definitely not the best one. I knew it was going to increase my bounce rate and reduce my ranking if I don’t do the things right. It took days and night to find out the best ways to reduce the main page loading time.
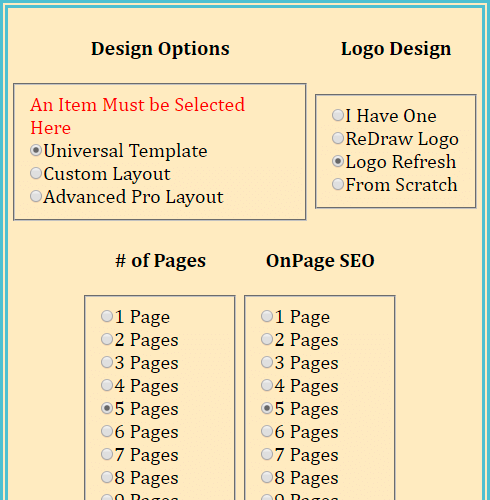
Instant Price Calculator.
But before I start playing with speed, I needed to finish the messing it up. I always like the pages give me an estimated cost up front so either I can give them my information or not. I decided to make an instant cost calculator. I added it in the menu bar as a pop-up window so it is not the first thing visitors see nor leave the main page to go there.


Final touch:
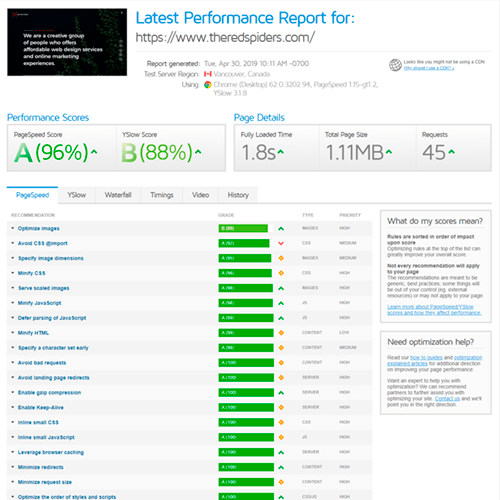
I had a perfect looking website but I knew with 7 seconds loading time, I’m not getting any visitors. I use GtMetrix for speed checks so I started fixing the problems. Leverage browsing caching, image scale and size, minimizing CSS… Took some time but I am happy with the end product I have. As you can see, I got the fully loaded time from 7 to 1.8second.
a little trick for developers: “you can create an .htaccess file in your main folder and set up your leverage browser caching aka expiry headers in there even for the HTML sites.”